这段时间一直对display属性的block,inline,none和visibility属性的visible,hidden一直很模糊,总觉得很难理解,通过下面这个实例,就可以很好的牢记这几者之间的区别。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
</head>
<body>
<h1>display 属性分别为block, inline, none 值及使用visibility: hidden;的情况调试</h1>
<P><SPAN id="oSpan" style="background-color: #CFCFCF;">This is a SPAN</SPAN> in a sentence.</P>
<P>
<input type=button value="Inline" onclick="oSpan.style.display='inline'">
<input type=button value="Block" onclick="oSpan.style.display='block'">
<input type=button value="None" onclick="oSpan.style.display='none'">
<input type=button value="Hidden" onclick="oSpan.style.visibility='hidden'"><input type=button value="Visible" onclick="oSpan.style.visibility='visible'">
</P>
<UL>
<LI>将元素设为 block,会在该元素后换行。</LI>
<LI>将元素设为 inline,会消除元素换行。</LI>
<LI>将元素设为 none,隐藏该元素内容。</LI>
</UL>
</body>
</html>
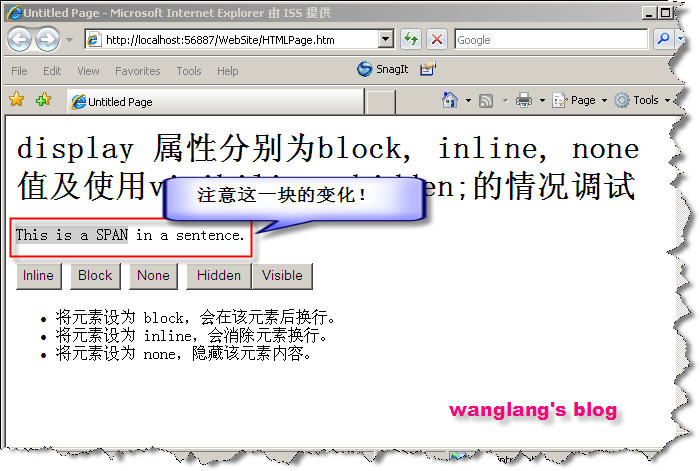
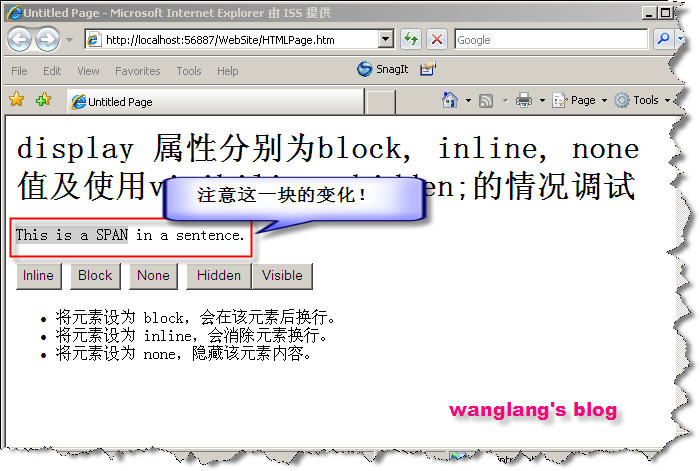
打开该html页面,显示如下图:

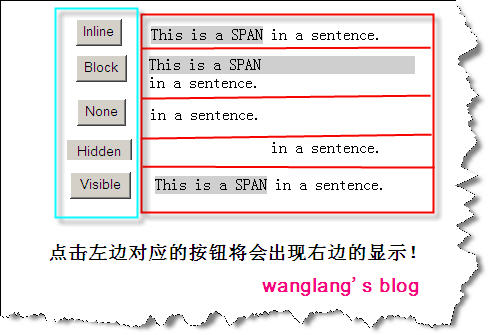
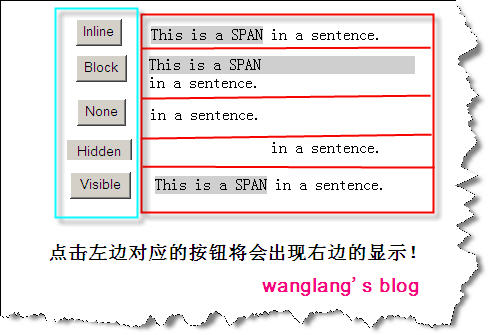
点击Inline,Block,None,Hidden,Visible按钮,将会出现不同的结果,如下:

通过对比以上的显示,可以对display属性的block,inline,none和visibility属性的visible,hidden一目了然!
分享到:












相关推荐
前言: 在使用css隐藏栏位或物件的时候, 常常会使用到display:none和visibility:hidden这两个属性, 但却很容易分不清楚这两个的差别, 或是乾脆同时使用两种属性,来确保物件一定被隐藏, 其实我们可以很简单的来...
display通常可以设置为none、inline、block visibility通常可以设置为hidden、visible 当display为none,visibility为hidden时,元素都会不见。不过其还有不同之处。 display会将元素隐藏掉,并且位置不再被占据,而...
visiblity:hidden和display:none属性之间的差异
CSS隐藏元素 display visibility opacity的区别 display:none和visibility:hidden的区别 对比总结: height:0和overflow:hidden的组合
在JS中可以通过设置style.display或者style.visibility属性来控制元素是否显示,在style.display=block和style.visibility=visible的时候,元素被显示,在style.display=none和style.visibility=hidden的时候,元素...
在CSS中,让元素隐藏指屏幕范围内肉眼不可见的方法很多,只不过有的依然保留空间,而有的却消失的不留痕迹,接下来本文将详细介绍下css元素隐藏原理,感兴趣的你可不要错过了哈
display与visibility的区别
Display的属性值 block:/*表现为一个块级元素(一般情况下独占一行)*/当display被设置为block(块)时,容器中所有的元素将会被当作一个单独的块,就像元素一样,它会在那个点被放入到页面中。(实际上你可以设置的...
inlineblockinline-blocknone把 display 设置成 none 不会保留元素本该显示的空间,但是 visibility: hidden 还会保留。 那么,display:inline、display:block和display:inline-block有什么区别呢? 复制代码代码...
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的。 visibility属性用来确定元素是显示还是隐藏的,这用visibility="visible|hidden"来表示(visible表示显示,...
JS中style.display和style.visibility的区别实例说明.docx
visibility属性用来确定元素是显示还是隐藏,这用visibility="visible|hidden"来表示, visible表示显示, hidden表示(仅)隐藏,不可恢复。... none隐藏(元素消失),可恢复 inline,block显示 1、displ
一、空间占据与渲染 二、子元素继承 三、事件绑定 四、过渡动画
visibility属性用来确定元素是显示还是隐藏的,这用visibility="visible|hidden"来表示(visible表示显示,hidden表示隐藏)。
之间的一些区别,当html元素被设置为display:none;后,浏览器不会解析该元素,“none”就是没有,消失了,所以他不会再文档流中占位。而visibility:hidden;仅仅是视觉上消失了,“hidden”也就是隐藏了,但是它所在...
visibility隐藏的对象还保留对象显示时所占的物理空间,...display:none(隐藏)、block(显示) style="display:none" 可以保存下面的代码看看效果。 具体步骤: 代码示例: < span xss=removed></span> ←SS属性
本文实例讲述了jQuery可见性过滤器:hidden和:visibility用法。分享给大家供大家参考。具体分析如下: :hidden 匹配所有不可见元素,如果使用css的visibility属性让元素不显示但是占位,则不属于hidden了 查找...
复制代码代码如下:{ display: none; /* 不占据空间,无法点击 */ } { visibility: hidden; /* 占据空间,无法点击 */ } { position: absolute; top: -999em; /* 不占据空间,无法点击 */ } { position: relative; ...